If you have a large number of navigation items mega menus are great for displaying them in a column-like fashion. They’re incredibly easy to use, just follow the simple steps below and make sure to review the screenshot as well.
Creating a Mega Menu
- Go into Appearance > Menus
- Select your Primary Menu
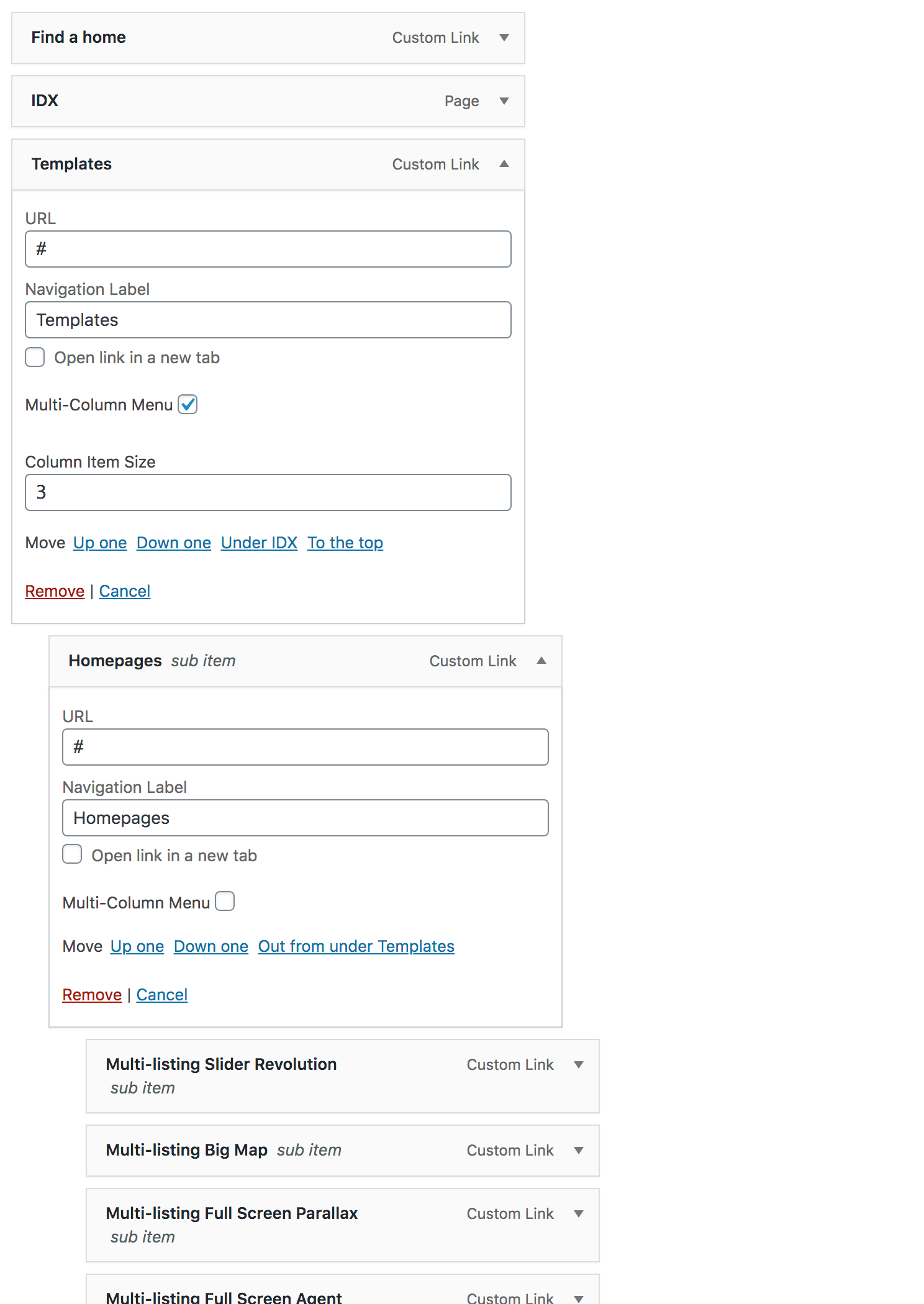
- Expand one of your items that have children
- Check the “Multi-Column Menu” option
- It automatically enters 3, however, you can set this to anything from 2-6
- Save Menu
- You’re all set
Adding Optional Column Headings
As you can see in the example screenshot it uses column headings which are completely optional.
- Click the “Screen Options” tab in the top right (screenshot)
- Find “CSS Classes” under “Show advanced menu properties” check that box (screenshot)
- Now create a “Custom Link” with the URL of # and the label whatever you’d like > Add to Menu
- Then drag that to wherever your current menu item children are and organize the child items you want under that heading
- You’ll just repeat those steps for however many columns and items you have.
- IMPORTANT: For each Heading, you’ll want to add “col-title” under CSS Classes (screenshot)